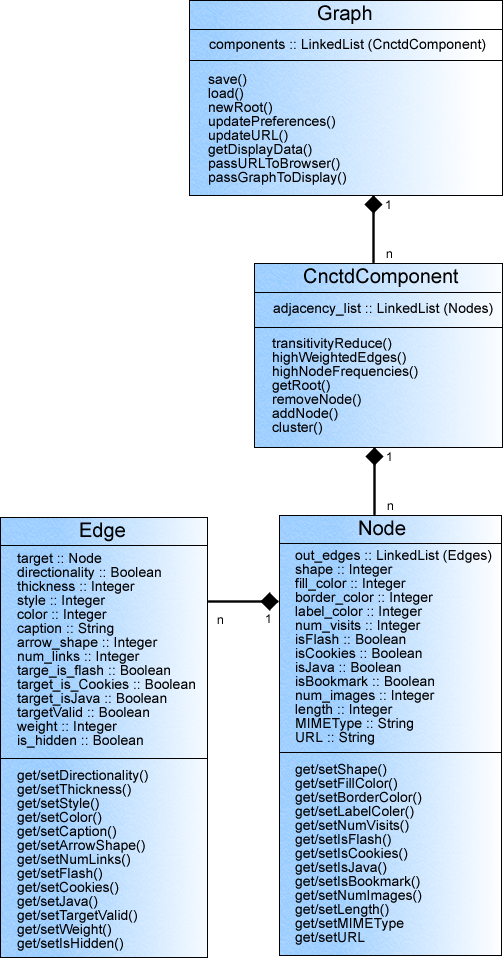
| Identification | GRAPH |
| Purpose | This is the primary object which holds all graph information. All
individual connected components (each with a single root) are stored
here as a single graph. Data in this object would be passed to the
Graphviz utility for the generation of the actual graph display. |
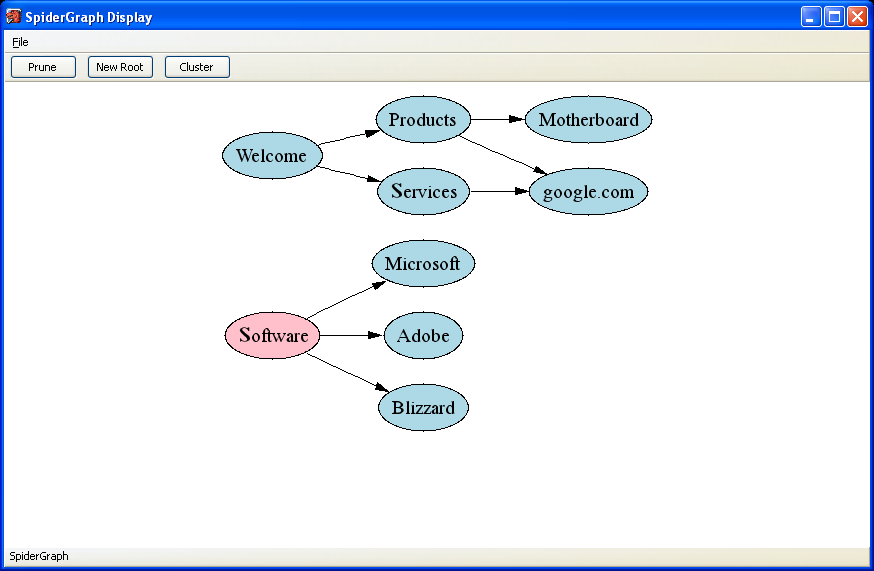
| Function | This object enables events 1, 2, and 3 as defined in this section:
Preference Change, Browser Input, and Display Interaction.
This object realizes the following functional requirements:
- 3.4.3: Multiple roots
- 3.4.4: Automatically getting new roots
- 3.4.5: Manually creating new roots
- 4.2.6: Changing the Root
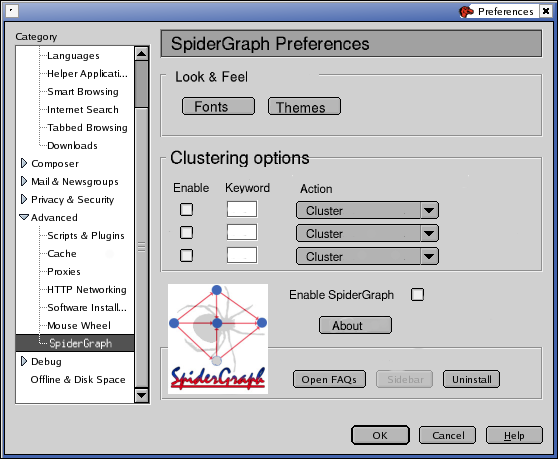
- 4.3: Preferences
|
| Dependencies | CNCTDCOMPONENT
This object holds all CNCTDCOMPONENT instances in a list. |
| Methods | CNCTDCOMPONENT instances and all other specific data are
accessed using linked list methods, as well as internal methods within
the CNCTDCOMPONENT, NODE, and EDGE objectes.
|
| setRoot()
This method creates a new Connected Component, comprised only of a
single start node or root. |
| save()
To store the current graph data for the next browser session, or to
archive the data for future use, this method can be used to write
the current browser history graph to the drive. |
| load()
This method is used to load a previously saved browser history graph
into the data structure, thus making the loaded data the current graph.
|
| updatePreferences()
This method is used to tell the data structure that new preferences
have been defined, and that the data needs to be updated with the
new settings. |
| updateURL()
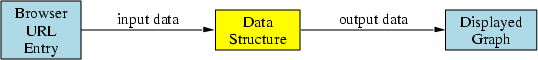
When a new URL is entered from the browser, this method is used to
update the current URL to the one entered. The data structure will
then generate a new graph and pass it to the display. |
| getDisplayData()
When the user interacts with the displayed graph, this method is used
to retrieve specific data about the interaction, such as command code
(Prune, Open Graph..., etc.) and any data needed for the operation.
|
| passGraphToDisplay()
This method generates a stream or file which can be used by GraphViz
to generate a graphical browser history graph, complete with interactive
nodes. It then sends a message to the Display to refresh its current
graph with the newly generated one. |
| passURLToBrowser()
When the user chooses to visit a site by activating a node in the
displayed graph, the corresponding URL of the node is passed to the
MOZILLA browser to visit using this method. |
| Data | Internal data of this object is a vector of CNCTDCOMPONENT
instances.
- LinkedList <CnctdComponent>
|
|